スリーネクストはフリーランスエンジニアの情報サイトです。
現役フリーランスエンジニアが、あなたの独立と成功を力強くサポートする専門情報サイトです。
会社では教えてくれない、独立後に誰もが直面する壁。例えば、継続的な案件獲得のための営業戦略、有利な条件を引き出す単価交渉術、そしてフリーランスの生命線である税金対策や社会保険の知識まで。実体験で得たリアルな解決策を提示し、あなたの事業運営と「お金」に関する不安を解消します。
技術情報も、机上の空論ではありません。サーバーサイド開発やインフラ構築、需要が拡大するロボット・IoT分野など、実案件で即使える開発ノウハウや問題解決のヒントを厳選して公開。あなたのエンジニアとしての市場価値を、もう一段階上へと引き上げます。
さらには、自由な働き方を実現するための時間管理術や、孤独と向き合うメンタルケアにも言及。このサイトは、フリーランスという航海における、あなたの頼れる「羅針盤」です。仕事、技術、お金、そして心のすべての面から、あなたのキャリアがもっと自由に、豊かになるための知恵がここにあります。
フリーランスエンジニア成功の羅針盤
独立準備・計画
-

「本当に独立して大丈夫?」その“漠然とした不安”を解消する、5つの自己分析チェックリスト
2025/8/8
「本当に独立して大丈夫?」その漠然とした不安を、具体的な自信に変えませんか?本レポートでは、独立希望者が直面する5つの壁(情熱・スキル・市場・資金・覚悟)を自己分析するチェックリストを提示。おすすめの書籍やサービスも紹介し、あなたの不安を「やるべきこと」に変え、未来への確かな一歩を後押しします。
-

【完全ガイド】会社員エンジニアがフリーランスになる前にやるべきことリスト15選
2025/8/8
「いつかフリーランスに」と考える会社員エンジニア必見。独立後の失敗を避け、最高のスタートを切るための準備を15のステップで完全ガイドします。スキルアップ、営業、お金、税金対策まで、具体的なアクションとおすすめ商品・サービスを交えて徹底解説。あなたの漠然とした不安を、成功への自信に変える記事です。
案件獲得
エージェント紹介
-

【目次】フリーランスエンジニアがエージェントを賢く活用する10の戦術
2025/8/22
エージェントをただの案件紹介屋だと思っていませんか?本稿は、登録から交渉、参画後、そしてキャリア戦略まで、フリーランスがエージェントを120%活用し尽くすための全10の戦術の目次です。あなたの市場価値を最大化する、プロの立ち回り術をそれぞれ解説します。
-

戦術1:【基本戦略】フリーランスエンジニアがエージェントを複数登録することで主導権を握る
2025/8/22
フリーランスエンジニアがエージェント1社のみに登録する危険性とは?本稿では、複数エージェントを賢く活用し、自らの市場価値を最大化してキャリアの主導権を握るための具体的な戦略と、2025年最新のおすすめエージェント3選を徹底解説します。
エンジニアスクール
学習
-

AIの力で、あなたの市場価値を最大化する。未来を切り拓くための最も賢い自己投資、Aidemy Premiumで始めませんか?
2025/9/3
AI時代を乗りこなす準備はできていますか?AI特化型プログラミングスクール「Aidemy Premium」なら、未経験からでも市場価値の高いAIエンジニアを目指せます。挫折させない徹底サポートと、最大70%還付の給付金制度であなたの挑戦を後押し。まずは無料ビデオカウンセリングで、あなたのキャリアの可能性を探りませんか?
-

完全無料でネットワークエンジニアへ!ネットビジョンアカデミーの魅力とリアルな評判
2025/8/6
無料でインフラエンジニアになるには?NVAの仕組みや評判に加え、デジタル社会に不可欠なエンジニアの将来性と多様な就職先を解説。未経験からIT業界の主役を目指す、あなたのためのキャリア戦略ガイドです。
新技術
-

【衝撃の事実】Gemini Pro無制限、Gemini Advanced(月額2,900円)よりGoogle Workspace(月額1,600円)が断然お得な理由
2025/8/11
【衝撃】Gemini Proを仕事で使うのに月額2,900円のAdvancedは不要?月額1,900円のWorkspaceなら、AIに加え独自ドメインメール等のビジネス基盤も揃う、賢い選択を解説しま
-

Raspberry Pi(ラズベリーパイ)の将来性と開発技術学習:未来を創るエンジニアへの招待状
2025/8/20
DX時代の必須スキル、IoT・AIを実践的に学ぶならRaspberry Pi!本レポートは、ラズパイの驚くべき将来性から、Pythonや電子工作で未来を創る技術を学ぶ方法、目的別のおすすめ商品までを網羅。あなたの創造性を解き放つ、エンジニアへの招待状です。
仕事術・ライフハック
-

常駐型フリーランスエンジニア必見!大企業案件とベンチャー案件、徹底比較で切り拓くあなたのキャリアパス
2025/8/19
フリーランスエンジニア必見!安定の大企業か、成長のベンチャーか。あなたのキャリアを最大化する案件選びを徹底ガイド。両者のメリット・デメリットを比較分析し、業界最大手エージェント「レバテックフリーランス」で理想のプロジェクトを見つける方法を解説します。
-

フリーランスエンジニアの多様な働き方:企業常駐からアフィリエイトまで、成功へのロードマップ
2025/8/30
フリーランスエンジニアの働き方を完全ガイド。企業常駐、クラウドソーシング、アフィリエイト、サービス開発の4つのスタイルを徹底比較。安定収入から資産形成まで、あなたに最適なキャリアプランと成功へ導くおすすめサービスを具体的に紹介します。
エンジニアの現実
-

エンジニアとして継続する!! 結果をもたらしフリーランスへの道も
2025/8/11
継続することは何でもいい結果をもたらすことがあります。私の体験から継続することがどのような利益をもたらすのかを説明しています。
-

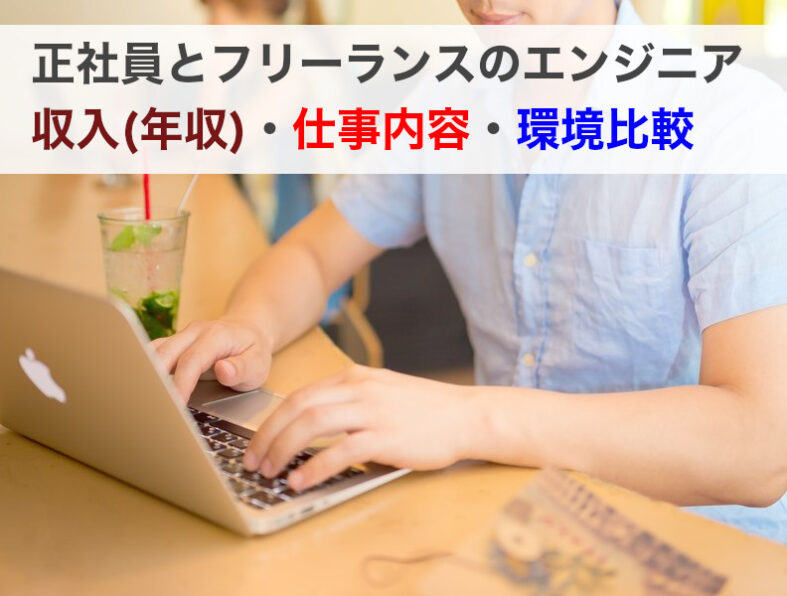
正社員とフリーランスのエンジニア収入(年収)・仕事内容・環境比較
2025/8/6
正社員とフリーランスのエンジニアを比較します。主に給与(報酬)と仕事内容について比較します。また、フリーランスエンジニアと正社員エンジニアで取り巻く環境の違いも比較します。読者の方がどちらに向いているか判明します。
エンジニア技術ブログ
要件定義・設計
-

【設計シリーズ】システム開発でよく使う設計書 TOP20
2025/8/15
システム開発の現場で必須となる設計書をTOP20ランキングでご紹介。開発の起点となる要件定義書から、品質保証のためのテスト仕様書、円滑な運用を支えるマニュアルまで。各ドキュメントの役割と重要性を簡潔に解説し、プロジェクト全体の流れを可視化します。エンジニアやPM必携の知識です。
-

【設計シリーズ:1】プロジェクトの成否はここで決まる。神の領域「要件定義書」を制覇する完全ガイド
2025/8/21
なぜあなたのプロジェクトは炎上するのか?その根本原因「要件定義」を完全制覇するためのガイドです。失敗の本質から、具体的な書き方、明日から使える実践テクニック、スキルアップに役立つ書籍やツールまでを網羅。プロジェクトを成功に導く、全ての開発関係者必読のレポートです。
プログラミング
-

【AI開発の新常識】OpenSpec完全ガイド:AIのポテンシャルを最大化する「Spec Coding」の実践術
2025/12/26
AI開発の手戻りをゼロに。Fission AI発のフレームワーク「OpenSpec」導入ガイドです。雰囲気でコードを書かせる「Vibe Coding」を卒業し、AIと仕様を合意してから実装する「Spec Coding(仕様駆動)」へ。GeminiやClaude Codeのポテンシャルを最大化し、爆速かつ堅実な開発フローを実現する方法を完全解説します。
-

初心者用API構築でgRPCのメリット・デメリットと便利ツールの紹介
2025/8/17
API開発初心者向けに、次世代技術gRPCのメリット・デメリットをREST APIと比較しつつ徹底解説。開発効率を劇的に上げるApidog等の便利ツールから、おすすめの学習書籍・コースまで紹介し、gRPC導入の第一歩をサポートします。
ITインフラ
-

iTerm2のペイン「分割と閉じる」やセッションの「保存と復元」
2025/8/30
iTerm2の作業効率を劇的に向上させるセッション管理術を解説。ペイン分割(Split Panes)、ウィンドウ配置の保存・復元、セッションの自動復元設定、さらに強力なtmux連携まで、前日の作業環境を完全に再現する具体的な方法を図解付きで紹介します。
-

Chrome / Brave デベロッパーツールの文字サイズ変更:拡大・縮小・リセット方法
2025/8/30
ChromeやBraveのデベロッパーツールの文字サイズ変更で困っていませんか?本稿では、拡大・縮小・リセットのショートカットキーを解説。特に間違いやすい拡大キーの違いや、表示が崩れた際に一発で直すリセット方法を、図解を交えて分かりやすく紹介します。
ビジネス・税金・法務
Webマーケティング
-

SEOの次なるフロンティア:LLMO対策へ Web戦略の移行と実践的対策
2025/7/13
生成AIの台頭で、Web戦略は「検索順位」から「AIからの引用」を目指すLLMO(大規模言語モデル最適化)へ移行する。本レポートでは、このパラダイムシフトを乗り越えるための戦略、実践的ロードマップ、新たなKPI設定までを網羅的に解説します。
-

フリーランスエンジニアとして突き抜けるための戦略的羅針盤!SWOT分析で切り拓く、あなたの市場価値最大化への道
2025/8/11
フリーランスエンジニアとして市場価値を最大化しませんか?本レポートは、自己分析の最強ツール「SWOT分析」を用いて、あなたのキャリア戦略を徹底解説。強みを伸ばし、弱みを克服し、機会を掴むための具体的なアクションと、おすすめのITツールや保険までを網羅。不確実な時代を勝ち抜くための戦略的羅針盤がここにあります。
税金・法務
-

青色申告と白色申告、どっちがお得?【徹底比較】あなたに最適な確定申告とおすすめ会計ソフト
2025/8/11
個人事業主の確定申告、青色と白色どっちがお得?最大65万円の控除が受けられる青色申告のメリットと、複雑な手続きを簡単にするおすすめ会計ソフトを徹底比較!賢く節税したいフリーランス必見の完全ガイドです。
-

確定申告の裏技:最大84万円の所得控除で税金対策!小規模企業共済を活用して賢く節税
2025/8/22
税金対策のお話です。小規模企業共済という中小企業庁が行なっている事業で最大で84万円の所得控除できる。比較的大きな額が税金対策できます。小規模企業共済とは何か、実際に控除できるのか検証していきたいと思います。
自己啓発・お金
-

フリーランスエンジニアが市場価値を高めるための必須スキル「ロジカルシンキング」徹底解説
2025/7/29
フリーランスエンジニアが市場価値を高める必須スキル「ロジカルシンキング」を徹底解説。なぜ必要なのか、日常での鍛え方、スキルアップを加速させるおすすめ書籍4選まで紹介。あなたのエンジニアキャリアをより豊かで確かなものへ導きます。
-

フリーランスエンジニアの羅針盤:マインドマップがあなたのキャリアを加速させる
2025/8/21
フリーランスエンジニア必見!思考の整理、WBSでのプロジェクト管理、学習効率の向上まで、マインドマップの具体的な活用法を解説。おすすめツールも紹介し、あなたの生産性を最大化。キャリアを加速させるための羅針盤となる完全ガイドです。